前言
每次用配置react路由都会考虑是否应该给给<Route>组件加上exact或strict。下面妹子将于自认为比较清晰的方式列举出来什么场景需要加和不加。
本文案例主要以react-router v4+为主,v5版本是因为发布时版本依赖有问题而直接跳成这个大版本的,用法和4完全相同,就是这么任性 > < ,升级详情可看本文最后链接
exact
exact默认为false,如果为true时,需要和路由相同时才能匹配,但是如果有斜杠也是可以匹配上的。
如果在父路由中加了exact,是不能匹配子路由的,建议在子路由中加exact,如下所示
//父路由
<Switch>
<Route path="/a" component={ComponentA} />
</Switch>
//子路由,tuanDetail组件里
<Switch>
<Route path="/a/b" exact component={ComponentB}/>
</Switch>
strict
<Route strict path=”/one” component={About} />
strict默认为false,如果为true时,路由后面有斜杠而url中没有斜杠,是不匹配的
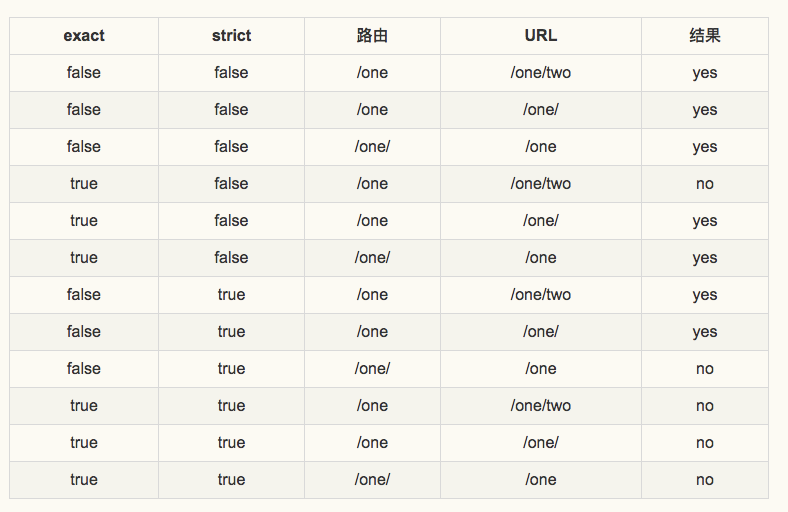
案例

总结
如果没有子路由的情况,建议大家配都加一个exact;如果有子路由,建议在子路由中加exact,父路由不加;
而strict是针对是否有斜杠的,一般可以忽略不配置。
其他链接
https://reacttraining.com/react-router/web/api/Route/exact-bool https://reacttraining.com/blog/react-router-v5/
Happy coding .. :)

