前言
前端很多情况需要用启动web服务器,而为了保证数据的安全性,都需要用Https对传输的数据进行加密传输,而且有些web-view只允许https通过访问,所以学习怎么配置https也成为大前端不可以少的功课之一。下面本妹子将先简单介绍下 Https,再依次介绍怎么在Node、webpack-dev-server和nginx这三个最常见的前端web服务器下配置Https,以及关于证书的扩展干货。
Https简介
Https协议的主要作用可以分为两点:
1.建立一个信息安全通道,来保证数据传输的安全;
2.确认网站的真实性;
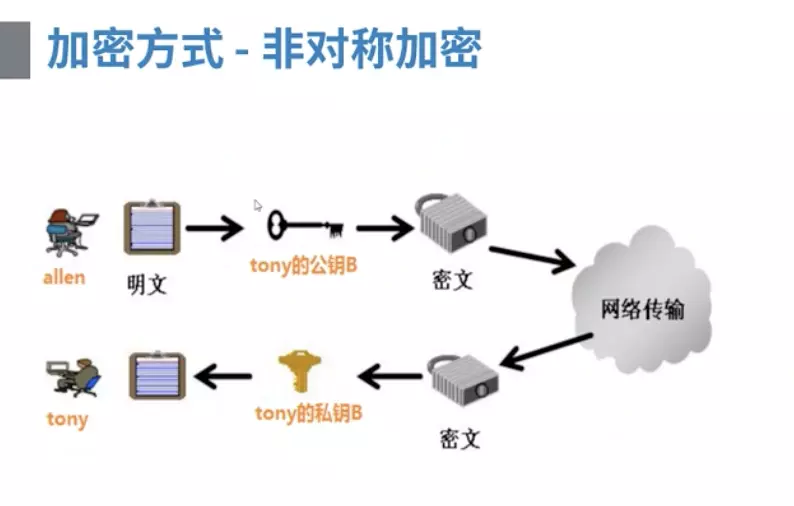
而https的加密方式主要是非对称加密,所以会有一对密钥,分别是一个公钥(证书)和私钥。

浏览器allen访问的时候,客户端会接受这个证书,并利用这个证书里的公钥对数据加密,加密后,服务端tony用自己的私钥解密就行了。
Web服务一般使用OpenSSL工具提供的密码库,生成PEM、KEY、CRT等格式的证书文件。
其中.crt后缀一般存放证书,.key后缀一般存放私钥,.pem后缀的可以同时存放把CA证书和密钥。
生成证书和密钥
可以直接用命令生成
#使用以下命令生成一个证书密钥对 key.pem 和 cert.pem,它将有效期约10年(准确地说是3650天)
openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.key -out cert.crt
#或者直接生成到一个pem文件中
openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout all.pem -out all.pem
可以用selfsigned插件生成
const selfsigned = require('selfsigned');
var selfsigned = require('selfsigned');
var attrs = [{ name: 'commonName', value: 'contoso.com' }];
//有效期约10年
var pems = selfsigned.generate(attrs, { days: 3650 });
fs.writeFileSync('all.pem', pems.private + pems.cert, { encoding: 'utf-8' });
node配置https
用openssl生成all.pem
openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout all.pem -out all.pem
在同目录编写app.js,并运行node app.js,启动node服务监听88端口
var https = require('https');
const fs = require('fs');
const path = require('path');
const options = {
key: fs.readFileSync(path.resolve(__dirname, './all.pem')),//密钥
cert: fs.readFileSync(path.resolve(__dirname, './all.pem'))//证书
};
https.createServer(options, (request, response)=> {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(88);
// 终端打印如下信息
console.log('Server running at https://127.0.0.1:88/');

具体代码可查看https://github.com/raoenhui/node-https.git
web-dev-server 配置https
web-dev-server配置很简单,只要将https选项设成true即可。
module.exports = {
devServer: {
https: true
}
};
web-dev-server原理
server.js里面判断如果没有证书和密钥,则用selfsigned生成,并放在ssl目录中的server.pem文件下,默认生成有效期为30天。
const certPath = path.join(__dirname, '../ssl/server.pem');
let certExists = fs.existsSync(certPath);
...
if (!certExists) {
log('Generating SSL Certificate');
const attrs = [{ name: 'commonName', value: 'localhost' }];
const pems = selfsigned.generate(attrs, {
algorithm: 'sha256',
days: 30,
keySize: 2048,
extensions: [...]
});
fs.writeFileSync(certPath, pems.private + pems.cert, { encoding: 'utf-8' });
}
fakeCert = fs.readFileSync(certPath);
启动服务的时候引用证书和密钥
options.https.key = options.https.key || fakeCert;
options.https.cert = options.https.cert || fakeCert;
...
this.listeningApp = spdy.createServer(options.https, app);
Nginx 配置https
# 进入nginx目录
cd nginx
# 在key文件夹中用openssl生成
mkdir key && cd key && openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout all.pem -out all.pem
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
#证书路径
ssl_certificate key/all.pem;
ssl_certificate_key key/all.pem;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /HD/mycode/test;
index index.html index.htm;
}
}
知识扩展
其他证书格式
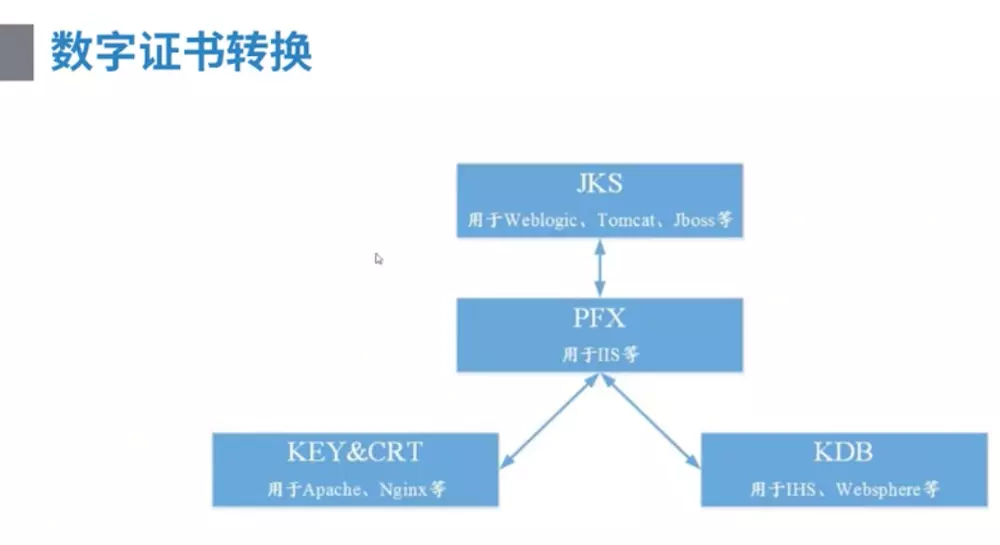
上面本妹子所讲的是对于前端比较常见的web服务器,而其实还有很多种服务器它们的证书格式是不一样的,而且可以互相转换,具体如下图所示

CA
CA全称为Certificate Authority 证书授权中心。上面本妹子是自己生成证书,这个证书在互联网上是认为不安全的。只有通过CA机构下发的证书,浏览器和电脑才会认为是可靠安全的。 其中证书也有很多分类,可以向CA申请不同类型的证书。下面举例几种常见证书类型的区别

我们国内一般常见的CA有阿里云,如果申请个人免费证书是申请DV ssl,为1年的有效期。免费证书下载后有两个文件。一个是扩展名为.pem的文件,一个是扩展名为.key的文件。.pem文件中已经包含服务器证书和CA中间证书,第一段为服务器证书,第二段为CA中间证书,可以使用文本编辑器自行提取。.key文件是证书私钥。
SSL证书在线检测工具
还可以用SSL证书在线检测工具,检测网站证书详细信息。 https://www.chinassl.net/ssltools/ssl-checker.html
如www.jd.com


相关链接
Happy coding .. :)

