Why:为什么要用LowCode
从业界动态来讲,根据全球领先的信息技术研究和顾问公司Gartner的最新预测,2021年全球IT支出将达到4万亿美元,到2023年,超过50%的大中型企业将采用LowCode作为其战略应用平台之一。那么中国作为亚太地区的经济大国与IT强国,中国的应用开发市场将会引来一个爆发期,未来几年内的增速都会超过全球平均水平,LowCode概念被重点提出。目前国内各大厂都有自己的LowCode搭建平台,如云凤蝶(阿里)、Blocks(百度)、乐高(美团)等一系列的平台。

What:什么是LowCode
LowCode是一种软件开发方法,可以更快地以最少的手工编码交付应用程序。
LowCode基础能力
那么一个好的LowCode平台需要具备哪些基础能力呢。

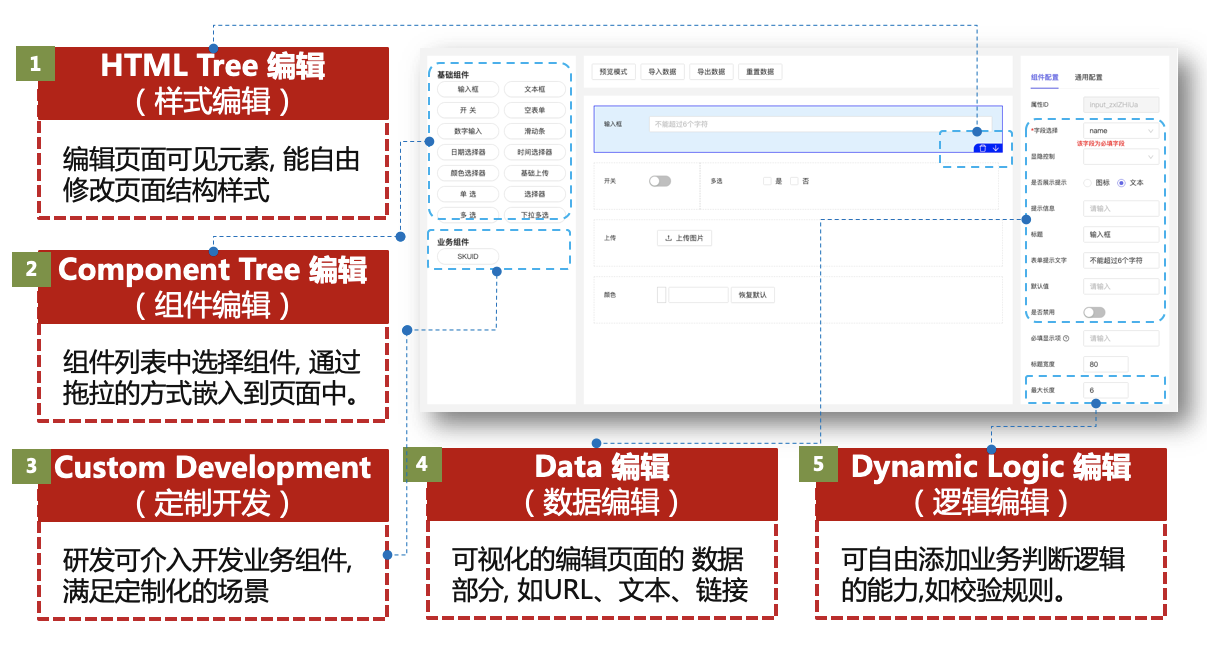
- HTML Tree 编辑: 可以方便自由的去改变页面元素的尺寸、上下移动位置,来更改页面布局。
- Component Tree 编辑:指单个组件编辑。在基础组件列表中选择合适的组件, 通过拖拉的方式将组件嵌入到页面中, 生成带布局和样式。
- Custom Development:为什么我们叫
LowCode低代码而不是叫NoCode无代码。因为还是可以有少量代码开发。LowCode平台不仅要有丰富的基础组件,也需要具备定制化开发的能力,来满足部分定制化的场景。- Data 编辑:专注于可视化的编辑页面的 Data部分, 如可以自由配置图片URL、按钮文本、按钮跳转链接等。
- Dynamic Logic 编辑:可灵活添加业务判断逻辑的能力,如校验规则,是否必填,填写最大长度为多少。
LowCode与现有开发模式对比
下面从3个方面来讲使用了低代码平台之后的变化。

- 差异点: 用编程方式来开发应用,变成直接可视化搭建应用。
- 技能要求:之前生成应用需要会编程基础的人进行开发,而用
LowCode后,无编程基础的人也可以搭建自己想要的应用。- 操作方式:操作方式的转变,从在开发者工具中编写代码,到直接在可视化平台中拖拉。
How:投放LowCode实战
投放平台背景介绍
投放平台是集素材录入,素材管理,素材分发为一体的可视化智能平台。随着素材多样性,需要越来越多的素材类型支持,而我们的产研资源都是有限的,怎么才能更快的满足业务需求。我们需要引入LowCode-低代码平台,来优化我们的现有流程。
投放LowCode流程对比

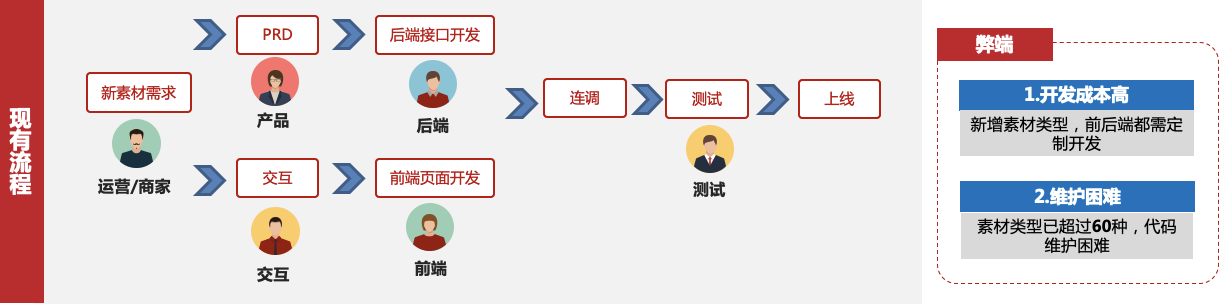
下面我们来分析下素材新增流程,当业务方有个新素材需求时,先要通过产品来编写PRD,交互出交互稿或者视觉稿,放入PRD中。评审后进入开发阶段,后端进行CMS接口开发以及对接上游接口,前端开发页面,前后端连调,再测试上线。
但是会有两个弊端,第一个弊端是新增素材类型,前后端都需定制开发,产研沟通成本很高,开发效率很低 。第二个弊端是目前素材类型已超过60种,在开发过程中,为了满足各种业务需求,引入了多种字段,缺乏对素材类型的明确区分;而每次接入新素材,前端也需要定制化开发,缺乏组件沉淀。这导致了系统的复杂性增加,维护与迭代难度增加,不利于系统进一步快速发展。

如果我们用LowCode改造,后面的流程会变成:当产品收到新素材需求时,产品先去LowCode平台直接配置素材, 如果都是复用以前的素材类型配置,则不需要研发,直接测试,上线。 低代码平台成熟后,测试也不需要接入,直接上线发布。实现全链路一体化流程。像之前做一个“新增相似商品组”的需求,之前就有类似的组配置,可以无需开发,可直接上线。 如果有需要对接上游接口,后端定制开发介入,但是CMS端不用开发。像接入小程序素材类型,没有上游对接,后端可无需接入。 如果有LowCode平台无法支持的需求,前端参与做定制化组件的开发。 对比两个流程,LowCode的优势,通过可视化、配置化搭建,产品与研发无需或少量对接沟通,节约产研资源,缩短需求交付周期。
接下来从不同用户角色的角度来讲解下素材新建的全流程。
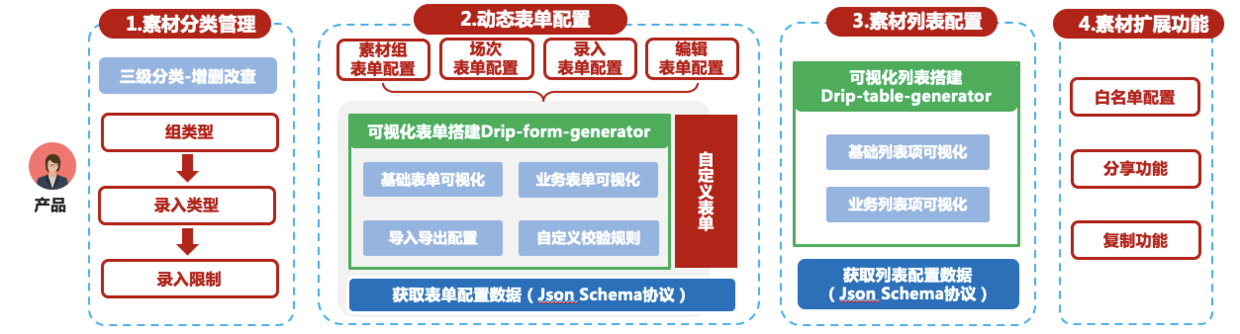
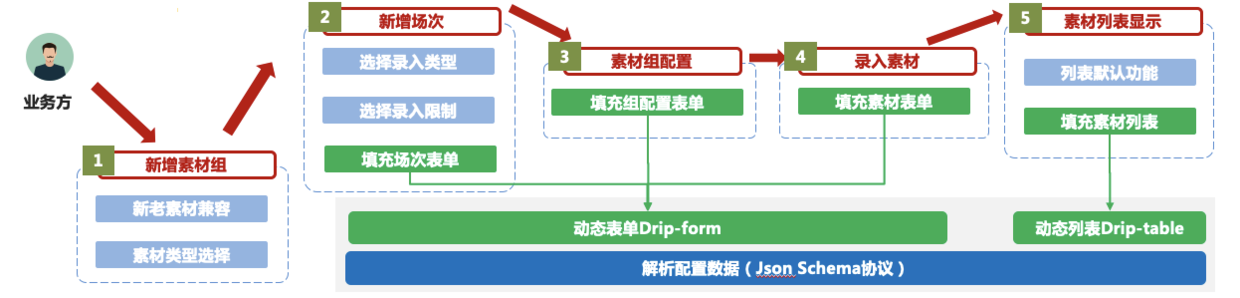
角色一:产品搭建素材流程

先新建组类型、录入类型、录入限制,如先新建一个商品组名字为通用,再是新建到家业务录入类型,最后是新建SkuId录入限制。 接下来就是重点,投放素材配置搭建,主要是两部分,表单搭建和表格搭建。表单搭建用的是可视化表单Drip-form-generator技术,它可自由拖拽基础表单和业务表单,并自定义校验规则,如必填,或最大值判断。再就是有导入或导出表单配置。加上定制化开发的能力。配置完表单后得到配置数据,配置数据的格式遵循业界通用的Json Schema协议,后端来存储配置数据。新建素材类型需要配置4份表单,分别为素材组、场次、新增以及编辑素材表单。 可视化列表搭建技术架构也是类似,叫做Drip-table-generator,遵循Json Schema协议,前端收集配置数据,后端存储。 最后是写扩展功能,白名单配置,可在投放现有的权限管理中配置。

角色二:业务方录入素材场景

业务方先选择商品组还是广告组,白名单用户会跳到新版素材录入页面,在场次上确定录入限制,也就是确定了素材类型。之后前端将从接口中读取表单、列表的配置数据,用Drip-form以及Drip-table去解析数据,渲染出4份表单以及1份素材列表,完成素材中心页面渲染。
Feature:未来愿景
在未来,借助LowCode平台,每个人都能快速构建和共享低代码应用。

Happy coding .. :)

